伊賀サテライト三重大学地域拠点サテライト
伊賀連携オフィス・伊賀研究拠点
お知らせ
Scratch2によるプログラミング(伊賀市教育研究センター) その2
時間は3時間です。15minの休憩を挟んで
前半:scratch2超入門
ネコを鳴かせる 順次と繰り返し
Scratch2で作曲をしよう
正多角形の画描
-----------------------------休憩-----------------------------------------------
後半:Physical computingの世界
変数の取り込み方
LEDをドライブしよう
センサーとLEDを連動させよう
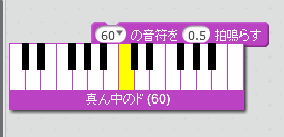
です。今回は前半を報告します。作曲の部分の重要ポイントは鍵盤と番号の対応です。これが理解できればOKです。

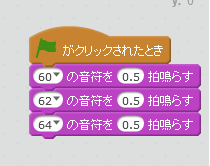
ド(C)の音は60番、レの音は62、。。。。という具ワイです。ドレミは

と作ればOKです。これは頭に浮かんだ楽譜を力技で番号に変換します。四分音符は0.5拍です。八分音符は0.25拍となります。即興で作曲する先生や短い曲の再現を試みる先生と三者三様でした。
次は、penを使って正多角形の画描です(scratch3)では拡張機能を使います、画面の左下のボタンを押すと拡張機能が使えます。Penのアイコンは

が現れます。Scratch2ではその必要はありません。画描で重要なポイントは;
① ペンを下ろす
② 画面を消す(初期化)Clear screen(CLSといいます)
③ ネコの方向設定
④ 原点の設定
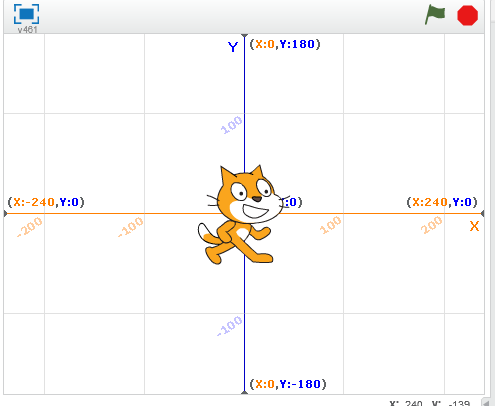
になります。特に重要なのが、③と④です。いずれも省略すると数回の操作でネコは画面から消えてしまう(端に行ってします)!Scratch2には
のような絶対座標系が組み込まれています。そこで、ネコを原点(0,0)に設定します。
その命令が上記です。こうすることによって開始時にはネコは常に原点にいます。ネコの向きも考慮するには

のように設定します。90のところを、0、-90にすると相違が分かります。あとはネコを動かすのみです。暑い中参加された伊賀の先生方ご苦労様でした!
アーカイブを表示